# 原型链继承
function Parent() {
this.name = 'revan'
}
Parent.prototype.sayName = function () {
console.log(this.name)
}
function Child() {
}
Child.prototype = new Parent()
var child = new Child()
child.sayName() // revan
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
原型链虽然强大,但是也存在一些问题
- 实例共享父类中的属性
function Parent() {
this.names = ['revan', 'foo']
}
function Child() {
}
Child.prototype = new Parent()
var child1 = new Child()
child1.names.push('bar')
var child2 = new Child()
console.log(child2.names) // ['revan', 'foo', 'bar']
2
3
4
5
6
7
8
9
10
11
12
13
14
15
- 子类无法向父类传递参数。
# 借用构造函数
在子类构造函数内部调用父类构造函数。
function Parent() {
this.names = ['revan', 'foo'];
}
function Child() {
Parent.call(this);
}
var child1 = new Child();
child1.names.push('bar');
console.log(child1); // ['revan', 'foo', 'bar']
var child2 = new Child();
console.log(child2.names); // ['revan', 'foo']
2
3
4
5
6
7
8
9
10
11
12
13
14
15
优势:
- 避免了引用类型的属性被所有实例共享。
- 可以传递参数。
function Parent(name) {
this.name = name
}
function Child(name) {
Parent.call(this, name);
}
var child1 = new Child('revan');
console.log(child1.name); // 'revan'
var child2 = new Child('foo')
console.log(child2.name); // 'foo'
2
3
4
5
6
7
8
9
10
11
12
13
缺点: 方法都在构造函数中定义,每次创建实例都会创建一遍方法。
# 组合继承
结合原型链和借用构造函数两者之长的一种继承模式。思路是使用原型链实现对原型属性和方法的继承,通过借用构造函数实现对实例属性的继承。
function Parent(name) {
this.name = name;
this.colors = ['red', 'blue', 'yellow'];
}
Parent.prototype.getName = function() {
console.log(this.name)
}
function Child(name, age) {
// 继承属性
Parent.call(this, name);
this.age = age;
}
// 继承方法
Child.prototype = new Parent();
Child.prototype.constructor = Child;
Child.prototype.sayAge = function() {
console.log(this.age)
}
var child1 = new Child('revan', '18');
child1.colors.push('black');
console.log(child1.name); // revan
child1.getName(); // revan
console.log(child1.age); // 18
child1.sayAge();
console.log(child1.colors); // ['red', 'blue', 'yellow', 'black']
var child2 = new Child('foo', '20');
console.log(child2.name); // foo
console.log(child2.age); // 20
console.log(child2.colors); // ['red', 'blue', 'yellow']
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
优点: 避免了原型链和构造函数的缺点,融合了两者的优点,成为 javascript 中最常用的继承模式。
# 原型式继承
function createObj(o) {
function F(){}
F.prototype = o
return new F()
}
2
3
4
5
就是 ES5 Object.create 的模拟实现,将传入的参数作为创建对象的原型。
缺点:
包含引用类型的属性值(下面例子的friends的值)始终都会共享对应的值,这点和原型继承是一样的。
var person = {
name: 'revan',
friends: ['tony', 'tommy']
}
var person1 = createObj(person);
var person2 = createObj(person);
person1.name = 'person1';
console.log(person2.name); // kevin
person1.friends.push('taylor');
console.log(person2.friends); // ['tony', 'tommy', 'taylor']
2
3
4
5
6
7
8
9
10
11
12
13
注意:修改person1.name的值,person2.name的值并未发生改变,并不是因为person1和person2有独立的 name 值,而是因为person1.name = 'person1',给person1添加了 name 值,并非修改了原型上的值。
# 寄生式继承
创建一个仅用于封装继承过程的函数,该函数在内部以某种形式来增强对象,最后返回对象。
function createObj(o) {
var clone = Object.create(o);
clone.sayName = function () {
console.log('hi')
}
return clone;
}
2
3
4
5
6
7
缺点:跟借用构造函数模式一样,每次创建对象都会创建一遍方法。
# 寄生组合式继承
重复下组合继承的代码:
function Parent (name) {
this.name = name;
this.colors = ['red', 'blue', 'green'];
}
Parent.prototype.getName = function () {
console.log(this.name)
}
function Child (name, age) {
Parent.call(this, name);
this.age = age;
}
Child.prototype = new Parent();
var child1 = new Child('revan', '18');
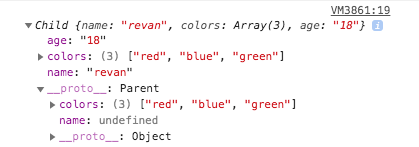
console.log(child1)
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
组合继承的最大缺点是会调用两次的父级构造函数。
一次是设置子类型实例的原型的时候:
Child.prototype = new Parent();
一次是创建子类型实例的时候:
var child1 = new Child('revan', '18');
这里还会调用一次 Parent 构造函数:
Parent.call(this, name);
所以打印 child1 出来会发现 Child.prototype 和 child1 都有一个属性值为 colors: ['red', 'blue', 'green']。

那如何才能减少一次重复调用呢?
如果不使用 Child.prototype = new Parent(),让 Child.prototype 间接访问到 Parent.prototype 呢?
看看如何实现:
function Parent (name) {
this.name = name;
this.colors = ['red', 'blue', 'green'];
}
Parent.prototype.getName = function () {
console.log(this.name)
}
function Child (name, age) {
Parent.call(this, name);
this.age = age;
}
// 关键的三步
var F = function () {};
F.prototype = Parent.prototype;
Child.prototype = new F();
var child1 = new Child('revan', '18');
console.log(child1);
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
封装后的继承方法:
function object(o) {
function F() {}
F.prototype = o;
return new F();
}
function prototype(child, parent) {
var prototype = object(parent.prototype);
prototype.constructor = child;
child.prototype = prototype;
}
prototype(Child, Parent);
2
3
4
5
6
7
8
9
10
11
12
13
这种方式的高效率体现它只调用了一次 Parent 构造函数,并且因此避免了在 Parent.prototype 上面创建不必要的、多余的属性。与此同时,原型链还能保持不变;因此,还能够正常使用 instanceof 和 isPrototypeOf。开发人员普遍认为寄生组合式继承是引用类型最理想的继承范式。
# 圣杯模式
var inherit = (function(){
var F = function(){}; // 将F当作私有变量
return function (Target, Origin){
F.prototype = Origin.prototype;
Target.prototype = new F();
Target.prototype.constuctor = Target; // constructor 归位
Target.prototype.uber = Origin.prototype; // 信息储备,想知道继承自谁,先记录下来
}
}())
2
3
4
5
6
7
8
9
